Una guida per capire in modo chiaro i connotati delle nostre fotografie.
Anche le foto hanno una carta d'identità, nella quale, oltre a nome e cognome, ci sono alcune caratteristiche che bisogna capire, sapere e padroneggiare per districarsi nel complesso mondo digitale con le sue condivisioni.
1. Formazione dell'immagine
Primo dato importante di una fotografia.
La nostra macchina registra tramite il sensore i dati della sola luminosità di una scena. Il sensore è come un piccolo pannello solare che converte tramite un circuito integrato il segnale analogico della luce che lo colpisce e lo converte in digitale tramite un campionatore A/D. Il campionamento in genere ha una profondità di 12 o 14 bit. Questo vuol dire che un'onda di luce viene registrata scomponendola in tanti piccoli pezzettini fatti di numeri binari. A 12bit questi pezzettini sono 4096 mentre a 14bit sono 16.384. Un numero di bit superiore non genera però un numero maggiore di pixel o una gamma di colori più ampia, ma una maggiore precisione su ciascun pixel perchè l'intervallo di campionamento (di ripresa della luce quindi) è piu "fitto". E' la stessa differenza di quando si scatta a raffica una scena in movimento, 12 frame per secondo hanno piu informazioni sul una scena in movimento che 5 fps. Quindi ci saranno molti piu numeri da calcolare, per risultati il piu vicino possibili alla realtà. Per fare un esempio una macchina Nikon permette di scegliere a quale profondità vogliamo convertire, se a 12 o 14 bit.
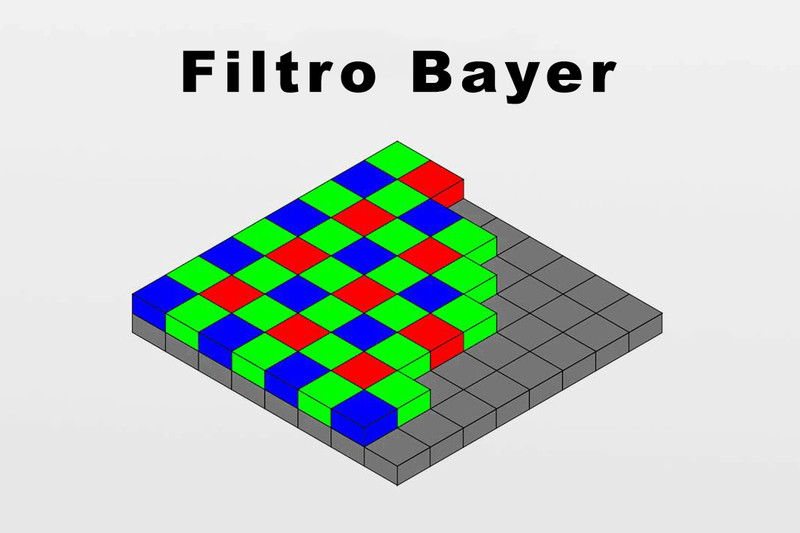
Udite udite! Il sensore non è capace quindi di vedere i colori! Il sensore della nostra macchina vedrebbe in bianco e nero se non fosse per un filtro alto come un capello che viene appoggiato sopra il sensore. Questo filtro è fatto "a quadratini" ed ogni quadratino fa passare un solo colore a scelta tra Red Green e Blu. Esistono vari tipi di filtro di questo tipo; quello maggiormente utilizzato è il filtro Bayer. Il metodo di scelta tra questi 3 colori fondamentali si chiama Metodo RGB (che non ha nulla a che vedere con lo spazio colore RGB).
Quindi, se il nostro sensore cattura solo la luce, a questo punto, dopo il filtro, ogni fotodiodo del sensore avrà catturato i dati di luminosità di un solo singolo colore.
La nostra macchina registra tramite il sensore i dati della sola luminosità di una scena. Il sensore è come un piccolo pannello solare che converte tramite un circuito integrato il segnale analogico della luce che lo colpisce e lo converte in digitale tramite un campionatore A/D. Il campionamento in genere ha una profondità di 12 o 14 bit. Questo vuol dire che un'onda di luce viene registrata scomponendola in tanti piccoli pezzettini fatti di numeri binari. A 12bit questi pezzettini sono 4096 mentre a 14bit sono 16.384. Un numero di bit superiore non genera però un numero maggiore di pixel o una gamma di colori più ampia, ma una maggiore precisione su ciascun pixel perchè l'intervallo di campionamento (di ripresa della luce quindi) è piu "fitto". E' la stessa differenza di quando si scatta a raffica una scena in movimento, 12 frame per secondo hanno piu informazioni sul una scena in movimento che 5 fps. Quindi ci saranno molti piu numeri da calcolare, per risultati il piu vicino possibili alla realtà. Per fare un esempio una macchina Nikon permette di scegliere a quale profondità vogliamo convertire, se a 12 o 14 bit.
Udite udite! Il sensore non è capace quindi di vedere i colori! Il sensore della nostra macchina vedrebbe in bianco e nero se non fosse per un filtro alto come un capello che viene appoggiato sopra il sensore. Questo filtro è fatto "a quadratini" ed ogni quadratino fa passare un solo colore a scelta tra Red Green e Blu. Esistono vari tipi di filtro di questo tipo; quello maggiormente utilizzato è il filtro Bayer. Il metodo di scelta tra questi 3 colori fondamentali si chiama Metodo RGB (che non ha nulla a che vedere con lo spazio colore RGB).
Quindi, se il nostro sensore cattura solo la luce, a questo punto, dopo il filtro, ogni fotodiodo del sensore avrà catturato i dati di luminosità di un solo singolo colore.
A questo punto la nostra macchina ha fisicamente ed elettronicamente fatto il suo lavoro per il quale è stata costruita ed assemblata.
Se decidete di "scattare" in raw, la macchina salverà un file di testo con tutti numeri binari sulla memoria che avremo inserito nello slot. In questo file ci sono un sacco di informazioni, dalle info sulla macchina e l'obiettivo, ai parametri di scatto, ma sopratutto ci saranno 16.384 numeri per ogni pixel che hanno registrato una certa luminosità di uno dei 3 colori fondamentali. Quindi immaginate numeri a non finire, 16.384 moltiplicato per 24 milioni o persino 50 MILIONI di pixel!
Un file raw quindi è un file di numeri, non è ancora una foto, non è un'immagine. Ogni casa produttrice ha un proprio sistema di scrittura e formato del file nel quale inserire ed eventualmente comprimere tutti questi numeri (tipo gli zip per intenderci), il metodo di compressione può essere come sempre con perdita o senza perdita. Le estensioni sono:
- .cr2 Canon
- .nef Nikon
- .arw Sony
- .raf Fiji
- .orf Olympus
- .3fr Hasselblad
- .dng Leica e Adobe
Quindi non abbiamo ancora un'immagine a colori, perché ai pixel mancano i dati di luminosità degli altri 2 colori. Come si fa?
Serve una magia!
Il mago si chiama "algoritmo di demosaicizzazione"; ripetetelo 2 volte con me: de-mo-sai-ciz-za-zio-ne. Cosa fa? Damosaicizza. Come?
Facendo la media matematica tra i valori di due coppie di pixel contigui dello stesso colore tra loro ma diverso dal pixel di riferimento.
Ok, mi rendo conto, sembra complicato ma non lo è.
In pratica un pixel (ad esempio) verde chiede al pixel (ad esempio) rosso alla sua destra e a quello alla sua sinistra quanto hanno letto di luminosità, quello a destra gli dice 10, quello a sinistra gli dice 20 e lui (il pixel verde) decide che il suo fotodiodo ha registrato 15 di luminosità del rosso. Poi fa la stessa cosa con i suoi vicini blu. A questo punto il pixel avrà una terna di valori, quello relativo alla luminosità del suo colore "nativo" (verde), non calcolato quindi, e i due ricavati attraverso la madia matematica dei suoi vicini di altro colore. La media matematica è quell'operazione che prevede che se io mi mangio un BigMac e Mirko niente fa risultare che ci siamo smezzati il panino. Su pochi numeri è un'operazione poco attendibile, ma su un'enorme quantità di dati capite bene che il risultato è quanto piu attendibile possibile.
A questo punto abbiamo un colore per ogni pixel (fotodiodo) dell'immagine; colore che viene rappresentato "mischiando" i tre fondamentali. Diciamo a questo punto che abbiamo finalmente una foto. Ma non abbiamo ancora una foto a colori. Perchè?
Perchè questo colore per ogni pixel non possiamo ancora "capirlo". Per il semplice fatto che il colore è un qualcosa di relativo.
Ommioddio!
Immaginiamo il colore come un linguaggio. Facciamo finta che il Metodo Colore RGB, sia, tra i vari tipi di linguaggio, un linguaggio verbale, non a gesti, insomma.
Ok, tutti voi che leggete ciò che scrivo siete dotati di linguaggio verbale. Questo vi permette di leggere e capire quello che sto scrivendo, a meno che non ve lo scriva cosi:
hej till alla vänner, jag hoppas att du kan förstå vad jag berättar för dig!
Allora per capire un linguaggio c'è bisogno anche di una lingua comune, che sia capace di rappresentare in modo chiaro quanto detto da una fonte a quanto capito da un ricevente.
In poche parole, è come se io vi chiedessi di spiegarmi il blu. Dovreste per forza fare degli esempi, e anche in questo modo il blu che avete in testa voi non sarà mai uguale a blu che ha in testa un altro.
Blu quindi, si ma quale blu? Blu marino, blu fiordaliso, blu di Persia, indaco, blu scuro, blu chiaro, ecc.
Serve oltre al linguaggio anche una lingua. Servirà allora una specie di tavolozza-lingua, nella quale ci sono tutte le sfumature dei colori.
Di lingue in fotografia ce ne sono tante (spesso taglienti :)); queste lingue si chiamano Spazi Colore:
- Adobe RGB
- sRGB
- ProPhoto
Questi i piu noti me ce ne sono tantissimissimi. Non solo. Bisognerà poi distinquere tra lo spazio colore proprio di una fotografia e lo spazio colore del dispositivo che ci permetterà di rapparesentarla questa fotografia: monitor, televisore, carta fotografica, stampante di casa, tipografia, scanner, ecc.
Quindi per poter vedere la nostra fotografia supertop abbiamo bisogno di tutti questi passaggi, perchè anche quello che vediamo sullo schermo della macchina NON è il raw nemmeno se scattiamo in raw. E' un file grafico che è stato "sviluppato" per noi dalla macchina impostando delle regolazioni automatiche per permetterci di visualizzarlo sul monitor. Se poi decideremo di scattare anche in formato grafico, o solo in quello, allora la macchina farà altri processi, tra cui l'esportazione nel famosissimo formato jpg che vedremo in seguito.
Se decidete di "scattare" in raw, la macchina salverà un file di testo con tutti numeri binari sulla memoria che avremo inserito nello slot. In questo file ci sono un sacco di informazioni, dalle info sulla macchina e l'obiettivo, ai parametri di scatto, ma sopratutto ci saranno 16.384 numeri per ogni pixel che hanno registrato una certa luminosità di uno dei 3 colori fondamentali. Quindi immaginate numeri a non finire, 16.384 moltiplicato per 24 milioni o persino 50 MILIONI di pixel!
Un file raw quindi è un file di numeri, non è ancora una foto, non è un'immagine. Ogni casa produttrice ha un proprio sistema di scrittura e formato del file nel quale inserire ed eventualmente comprimere tutti questi numeri (tipo gli zip per intenderci), il metodo di compressione può essere come sempre con perdita o senza perdita. Le estensioni sono:
- .cr2 Canon
- .nef Nikon
- .arw Sony
- .raf Fiji
- .orf Olympus
- .3fr Hasselblad
- .dng Leica e Adobe
Quindi non abbiamo ancora un'immagine a colori, perché ai pixel mancano i dati di luminosità degli altri 2 colori. Come si fa?
Serve una magia!
Il mago si chiama "algoritmo di demosaicizzazione"; ripetetelo 2 volte con me: de-mo-sai-ciz-za-zio-ne. Cosa fa? Damosaicizza. Come?
Facendo la media matematica tra i valori di due coppie di pixel contigui dello stesso colore tra loro ma diverso dal pixel di riferimento.
Ok, mi rendo conto, sembra complicato ma non lo è.
In pratica un pixel (ad esempio) verde chiede al pixel (ad esempio) rosso alla sua destra e a quello alla sua sinistra quanto hanno letto di luminosità, quello a destra gli dice 10, quello a sinistra gli dice 20 e lui (il pixel verde) decide che il suo fotodiodo ha registrato 15 di luminosità del rosso. Poi fa la stessa cosa con i suoi vicini blu. A questo punto il pixel avrà una terna di valori, quello relativo alla luminosità del suo colore "nativo" (verde), non calcolato quindi, e i due ricavati attraverso la madia matematica dei suoi vicini di altro colore. La media matematica è quell'operazione che prevede che se io mi mangio un BigMac e Mirko niente fa risultare che ci siamo smezzati il panino. Su pochi numeri è un'operazione poco attendibile, ma su un'enorme quantità di dati capite bene che il risultato è quanto piu attendibile possibile.
A questo punto abbiamo un colore per ogni pixel (fotodiodo) dell'immagine; colore che viene rappresentato "mischiando" i tre fondamentali. Diciamo a questo punto che abbiamo finalmente una foto. Ma non abbiamo ancora una foto a colori. Perchè?
Perchè questo colore per ogni pixel non possiamo ancora "capirlo". Per il semplice fatto che il colore è un qualcosa di relativo.
Ommioddio!
Immaginiamo il colore come un linguaggio. Facciamo finta che il Metodo Colore RGB, sia, tra i vari tipi di linguaggio, un linguaggio verbale, non a gesti, insomma.
Ok, tutti voi che leggete ciò che scrivo siete dotati di linguaggio verbale. Questo vi permette di leggere e capire quello che sto scrivendo, a meno che non ve lo scriva cosi:
hej till alla vänner, jag hoppas att du kan förstå vad jag berättar för dig!
Allora per capire un linguaggio c'è bisogno anche di una lingua comune, che sia capace di rappresentare in modo chiaro quanto detto da una fonte a quanto capito da un ricevente.
In poche parole, è come se io vi chiedessi di spiegarmi il blu. Dovreste per forza fare degli esempi, e anche in questo modo il blu che avete in testa voi non sarà mai uguale a blu che ha in testa un altro.
Blu quindi, si ma quale blu? Blu marino, blu fiordaliso, blu di Persia, indaco, blu scuro, blu chiaro, ecc.
Serve oltre al linguaggio anche una lingua. Servirà allora una specie di tavolozza-lingua, nella quale ci sono tutte le sfumature dei colori.
Di lingue in fotografia ce ne sono tante (spesso taglienti :)); queste lingue si chiamano Spazi Colore:
- Adobe RGB
- sRGB
- ProPhoto
Questi i piu noti me ce ne sono tantissimissimi. Non solo. Bisognerà poi distinquere tra lo spazio colore proprio di una fotografia e lo spazio colore del dispositivo che ci permetterà di rapparesentarla questa fotografia: monitor, televisore, carta fotografica, stampante di casa, tipografia, scanner, ecc.
Quindi per poter vedere la nostra fotografia supertop abbiamo bisogno di tutti questi passaggi, perchè anche quello che vediamo sullo schermo della macchina NON è il raw nemmeno se scattiamo in raw. E' un file grafico che è stato "sviluppato" per noi dalla macchina impostando delle regolazioni automatiche per permetterci di visualizzarlo sul monitor. Se poi decideremo di scattare anche in formato grafico, o solo in quello, allora la macchina farà altri processi, tra cui l'esportazione nel famosissimo formato jpg che vedremo in seguito.
Il bilanciamento del bianco
Pensate che sia finita qui? Eh no! Perchè per non farvi inciampare ho saltato un passaggio.
Abbiamo parlato di colore. E il bianco? E il nero? Sono colori?
...dipende.
I nostri dispositivi digitali considerano il nero e il bianco dei non colori, cioè il nero è il minimo della luminosità rappresentabile ed il bianco è il massimo.
Ma c'è un problema.
Non tutti i bianchi sono uguali, e non lo sono nemmeno tutti i neri. Non ci credete?
Facciamo una prova.
Prendete un foglio bianco e mettetelo sotto alla luce di una lampadina, guardatelo.
Ora prendete lo stesso foglio e portatelo fuori sul balcone. Ora tornate dentro e guardate lo stesso foglio alla luce del bagno magari.
E' lo stesso bianco? Direi di no.
Ma voi sapete che è bianco vero? La risma ve l'hanno venduta per carta bianca. Vi hanno fregato!
Il bianco può avere delle dominanti di colore a seconda del colore (temperatura colore) della luce che lo colpisce.
In fotografia regolare questo processo si chiama assegnare una temperatura colore. Il termine assegnare vi deve far pensare che è una cosa che dobbiamo fare noi, o perlomeno deve farlo qualcuno per noi.
Nei file raw, la temperatura colore semplicemente non esiste e possiamo assegnarla noi in fase di sviluppo. Nei file grafici (jpg, tiff, png, ecc.) la temperatura colore è già assegnata.
E allora quella che assegno in macchina? Quella automatica? Quella Tungsteno? Serve solo per fare 2 cose: farvi vedere una fotografia sul monitor della macchina e non un file di numeri, ed eventualmente, se decidete di salvare sulla scheda, per fare un jpg. Nei file raw la temperatura colore la si assegna in fase di sviluppo. Questo perchè il file raw non è ancora una fotografia, ha solo i dati di luminosità separati per ognuno dei fotodiodi.
La temperatura colore è uno dei primi strumenti creativi che si usa in fase già di sviluppo, perchè non è scritto da nessuna parte che il bianco che abbiamo in foto debba essere per forza un bianco puro. Possiamo decidere noi, se farlo puro oppure no.
Ma non sempre è possibile trovare e stabilire quale sia il bianco puro (pensate ad un paesaggio notturno, o ad un campo di grano dove non ci sono elementi bianchi o neutri sui quali fare il bilanciamento) quindi si va spesso a gusto personale o lo si lascia fare alla macchina in modo automatico oppure con uno dei preset che gli impostiamo (Tugsteno, fluorescente, diurno, flash, soleggiato, ombra, nuvole, ecc.).
L'alternativa è prendere il foglio bianco di prima e portarselo dietro per metterlo nell'inquadratura e calibrare il bianco prima della ripresa. In genere è un processo che si fa solo negli scatti di moda o food, nel paesaggio e nella street diventa poco pratico.
Abbiamo parlato di colore. E il bianco? E il nero? Sono colori?
...dipende.
I nostri dispositivi digitali considerano il nero e il bianco dei non colori, cioè il nero è il minimo della luminosità rappresentabile ed il bianco è il massimo.
Ma c'è un problema.
Non tutti i bianchi sono uguali, e non lo sono nemmeno tutti i neri. Non ci credete?
Facciamo una prova.
Prendete un foglio bianco e mettetelo sotto alla luce di una lampadina, guardatelo.
Ora prendete lo stesso foglio e portatelo fuori sul balcone. Ora tornate dentro e guardate lo stesso foglio alla luce del bagno magari.
E' lo stesso bianco? Direi di no.
Ma voi sapete che è bianco vero? La risma ve l'hanno venduta per carta bianca. Vi hanno fregato!
Il bianco può avere delle dominanti di colore a seconda del colore (temperatura colore) della luce che lo colpisce.
In fotografia regolare questo processo si chiama assegnare una temperatura colore. Il termine assegnare vi deve far pensare che è una cosa che dobbiamo fare noi, o perlomeno deve farlo qualcuno per noi.
Nei file raw, la temperatura colore semplicemente non esiste e possiamo assegnarla noi in fase di sviluppo. Nei file grafici (jpg, tiff, png, ecc.) la temperatura colore è già assegnata.
E allora quella che assegno in macchina? Quella automatica? Quella Tungsteno? Serve solo per fare 2 cose: farvi vedere una fotografia sul monitor della macchina e non un file di numeri, ed eventualmente, se decidete di salvare sulla scheda, per fare un jpg. Nei file raw la temperatura colore la si assegna in fase di sviluppo. Questo perchè il file raw non è ancora una fotografia, ha solo i dati di luminosità separati per ognuno dei fotodiodi.
La temperatura colore è uno dei primi strumenti creativi che si usa in fase già di sviluppo, perchè non è scritto da nessuna parte che il bianco che abbiamo in foto debba essere per forza un bianco puro. Possiamo decidere noi, se farlo puro oppure no.
Ma non sempre è possibile trovare e stabilire quale sia il bianco puro (pensate ad un paesaggio notturno, o ad un campo di grano dove non ci sono elementi bianchi o neutri sui quali fare il bilanciamento) quindi si va spesso a gusto personale o lo si lascia fare alla macchina in modo automatico oppure con uno dei preset che gli impostiamo (Tugsteno, fluorescente, diurno, flash, soleggiato, ombra, nuvole, ecc.).
L'alternativa è prendere il foglio bianco di prima e portarselo dietro per metterlo nell'inquadratura e calibrare il bianco prima della ripresa. In genere è un processo che si fa solo negli scatti di moda o food, nel paesaggio e nella street diventa poco pratico.
2. Risoluzione - Dimensione - Peso
Una fotografia digitale è formata da pixel, piccoli quadratini contenenti ognuno informazioni relative all’immagine acquisita.
Purtroppo qui si parlerà di pollici, che non sono i like di Fb, ma è un'unità di misura anglosassone che corrisponde a circa 2 centimetri e mezzo.
Ogni immagine, ogni fotografia digitale, una volta sviluppata (da noi sul computer o in automatico o con nostre impostazioni dalla macchinala macchina) avrà delle caratteristiche che gli avremo assegnato (da noi sul computer o in automatico o con nostre impostazioni dalla macchinala macchina) in fase di sviluppo (spazio colore, temperatura colore, formato, dimensione, risoluzione, nitidezza, ecc.). Le piu importanti sulle quali spesso si fa confusione sono la dimensione, la risoluzione e il peso.
RISOLUZIONE
La risoluzione riguarda la "densità" di pixel che abbiamo in un pollice, cioè in 2 centimetri e mezzo circa. Si misura in ppi (Pixel Per Inch) se riferito ad un monitor o ad uno scanner, oppure in dpi (Dots Per Inch) se riferito alla stampa. Questo perché la stampante non stampa quadratini ma goccioline, cioè cerchietti, "microsputini" di inchiostro per intenderci. Dire che una foto ha la risoluzione di 300dpi significa che in un pollice quadrato (un quadrato di 2,54cm di lato) ci sono 300 puntini.
DIMENSIONE
La dimensione invece rappresenta la grandezza della foto sul lato lungo e/o sul lato corto. Qui si fa un pochino di confusione, perchè, se per una foto stampata su carta è facile dire 30x45 cm, per una foto a schermo no, perchè una foto su schermo non ha una grandezza fissa in centimetri, ma dipende dalla risoluzione e dalla grandezza dello schermo.
Quindi spesso si parla di risoluzione per intendere la dimensione, ma è un errore. La risoluzione è sempre espressa in dpi o ppi. La dimensione su schermo invece è espressa in pixel e spesso si considera solo il lato lungo oppure si moltiplicano base e altezza. Una foto grande 1920x1080 pixel è una foto grande 2 megapixel; sappiamo quanto è grande in modo relativo perchè la dimensione è per forza legata alla risoluzione.
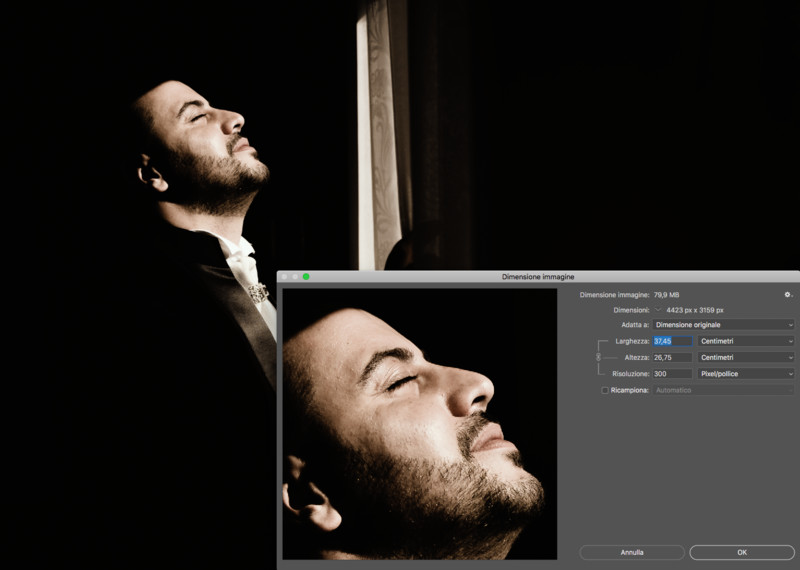
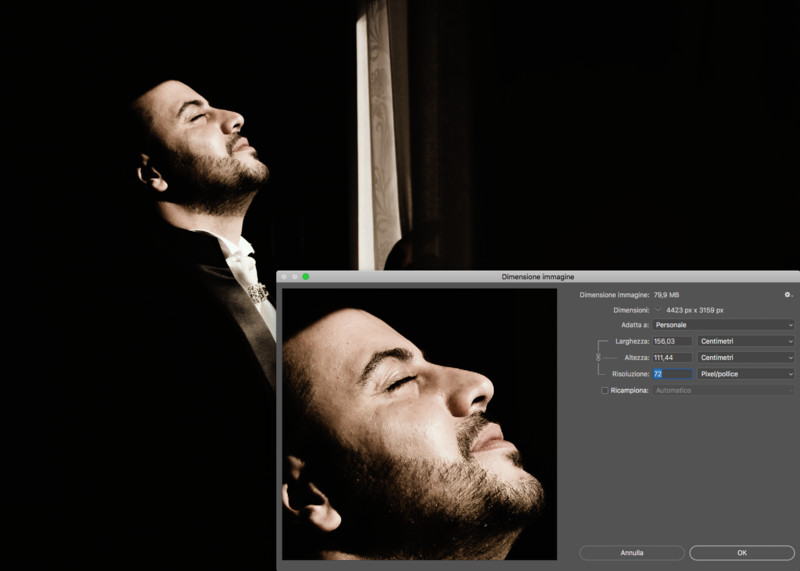
La stessa foto con lato lungo di 1920 pixel sarà grande 16,26 centimetri a 300dpi, ma sarà di 67,74 centimetri se a 72dpi.
Cosa cambia? Cambia la densità di pixel, con 300 pixel per pollice quadrato ci sarà una maggiore risoluzione ed un maggiore dettaglio ma la foto sarà piu piccola dimensionalmente. A 72dpi sarà esattamente il contrario, foto piu grande ma minore risoluzione e minore dettaglio.
PESO
Il peso della foto riguarda la sua occupazione in Mbyte. Un valore che non dipende solo da dimensione e risoluzione, ma anche dal formato (jpg, tiff, png, ecc.), dalla quantità e qualità della compressione, e dal tipo di algoritmo utilizzato.
Quando sviluppiamo un raw, che ricordiamo non è un file grafico, alla fine del processo di sviluppo, bisogna che esportiamo il risultato dello sviluppo in un file grafico, perchè un file raw è leggibile solo da un programma di sviluppo. Il processo di esportazione, che spesso viene confuso con una conversione, prevede quindi che il file venga codificato in un file grafico a seconda delle nostre esigenze. Questa esportazione può comprendere eventualmente il ridimensionamento (diminuire il numero di pixel) e il ricampionamento (aumentare o diminuire la risoluzione e la dimensione contemporaneamente). E' inoltre in fase di esportazione che viene scelto il formato di esportazione (jpg, tiff, png) che puo essere di vari tipi (png-24, png-16, pdf, ecc.), con varie opzioni (linea standard, progrssiva, in piu passaggi, ecc.) e con diversi livelli di compressione.
Quello che vedete attraverso il monitor della macchina è un file che ha attraversato tutto questo percorso in meno di un secondo. Ecco la magia di cui parlavo, dalla registrazione della sola luminosità senza colore ad una foto.
Purtroppo qui si parlerà di pollici, che non sono i like di Fb, ma è un'unità di misura anglosassone che corrisponde a circa 2 centimetri e mezzo.
Ogni immagine, ogni fotografia digitale, una volta sviluppata (da noi sul computer o in automatico o con nostre impostazioni dalla macchinala macchina) avrà delle caratteristiche che gli avremo assegnato (da noi sul computer o in automatico o con nostre impostazioni dalla macchinala macchina) in fase di sviluppo (spazio colore, temperatura colore, formato, dimensione, risoluzione, nitidezza, ecc.). Le piu importanti sulle quali spesso si fa confusione sono la dimensione, la risoluzione e il peso.
RISOLUZIONE
La risoluzione riguarda la "densità" di pixel che abbiamo in un pollice, cioè in 2 centimetri e mezzo circa. Si misura in ppi (Pixel Per Inch) se riferito ad un monitor o ad uno scanner, oppure in dpi (Dots Per Inch) se riferito alla stampa. Questo perché la stampante non stampa quadratini ma goccioline, cioè cerchietti, "microsputini" di inchiostro per intenderci. Dire che una foto ha la risoluzione di 300dpi significa che in un pollice quadrato (un quadrato di 2,54cm di lato) ci sono 300 puntini.
DIMENSIONE
La dimensione invece rappresenta la grandezza della foto sul lato lungo e/o sul lato corto. Qui si fa un pochino di confusione, perchè, se per una foto stampata su carta è facile dire 30x45 cm, per una foto a schermo no, perchè una foto su schermo non ha una grandezza fissa in centimetri, ma dipende dalla risoluzione e dalla grandezza dello schermo.
Quindi spesso si parla di risoluzione per intendere la dimensione, ma è un errore. La risoluzione è sempre espressa in dpi o ppi. La dimensione su schermo invece è espressa in pixel e spesso si considera solo il lato lungo oppure si moltiplicano base e altezza. Una foto grande 1920x1080 pixel è una foto grande 2 megapixel; sappiamo quanto è grande in modo relativo perchè la dimensione è per forza legata alla risoluzione.
La stessa foto con lato lungo di 1920 pixel sarà grande 16,26 centimetri a 300dpi, ma sarà di 67,74 centimetri se a 72dpi.
Cosa cambia? Cambia la densità di pixel, con 300 pixel per pollice quadrato ci sarà una maggiore risoluzione ed un maggiore dettaglio ma la foto sarà piu piccola dimensionalmente. A 72dpi sarà esattamente il contrario, foto piu grande ma minore risoluzione e minore dettaglio.
PESO
Il peso della foto riguarda la sua occupazione in Mbyte. Un valore che non dipende solo da dimensione e risoluzione, ma anche dal formato (jpg, tiff, png, ecc.), dalla quantità e qualità della compressione, e dal tipo di algoritmo utilizzato.
Quando sviluppiamo un raw, che ricordiamo non è un file grafico, alla fine del processo di sviluppo, bisogna che esportiamo il risultato dello sviluppo in un file grafico, perchè un file raw è leggibile solo da un programma di sviluppo. Il processo di esportazione, che spesso viene confuso con una conversione, prevede quindi che il file venga codificato in un file grafico a seconda delle nostre esigenze. Questa esportazione può comprendere eventualmente il ridimensionamento (diminuire il numero di pixel) e il ricampionamento (aumentare o diminuire la risoluzione e la dimensione contemporaneamente). E' inoltre in fase di esportazione che viene scelto il formato di esportazione (jpg, tiff, png) che puo essere di vari tipi (png-24, png-16, pdf, ecc.), con varie opzioni (linea standard, progrssiva, in piu passaggi, ecc.) e con diversi livelli di compressione.
Quello che vedete attraverso il monitor della macchina è un file che ha attraversato tutto questo percorso in meno di un secondo. Ecco la magia di cui parlavo, dalla registrazione della sola luminosità senza colore ad una foto.
3. Maneggiare con cura
Tutto questo semi-trattato semi-serio sulla formazione dell'immagine digitale è necessario perchè si capisca perchè il risultato finale del nostro fotografare ha bisogno di cura se vogliamo ottenere immagini che siano visibili bene dagli altri. Quel minimo di cura e nozioni che ci servono per capire come stampare una foto e come pubblicarla sul web, su Facebook, Instagram o come inviarla ad un laboratorio. Investiamo migliaia di euro in macchine ed ottiche, mi sembra assurdo non sapere tirare fuori il massimo in termini quantomeno di qualità.
Vi riporto le impostazioni che vi consiglio di adottare per ognuno di questi casi, e bisogna che siate certi che non sono consigli frutto di un capriccio, ma consapevoli impostazioni che a questo punto eseguirete perchè sapete consapevolmente cosa state facendo. Mai più impostazioni a caso!
FOTO PER IL WEB
Per foto per il web intendo foto che servano per essere inserite sui social e fruibili su computer o telefonini o tablet.
La premessa da fare è fondamentale. Anche se avete un monitor 5K Retina, le foto che guardate utilizzando uno qualsiasi dei motori di ricerca (Safari, Chrome, Firefox, Explorer, Opera, ecc.) sono tutte limitate a 72dpi, o in rari casi a 96dpi di risoluzione. Questo per non appesantire il web e permettere una navigazione piu veloce. Anche Facebook e Instagram utilizzano lo stesso tipo di discorso, ma differenziano tra alta risoluzione 96dpi e bassa 72dpi. Inoltre sia Facebook, Instagram che WhatsApp comprimono TUTTE le immagini che "sforano" i 450Kb, quindi piu la foto è pesante e più l'algoritmo di conversione sarà aggressivo, perchè lavora in percentuale.
Detto questo, considerando che una foto di 1280 pixel lato lungo a 72dpi è gia grande circa 45cm direi che per i social questo tipo di impostazione può essere definitiva e consente di non far applicare all'algoritmo livelli atomici di compressione con la comparsa di molti artefatti. Certo, chi ha un monitor 27" 4K vedrà l'immagine un po' piccolina, ma per la stragrande maggioranza del pianeta è piu che sufficiente per prendere migliaia, se non milioni di like!
Inoltre pubblicare immagini non enormi è uno dei migliori metodi per non farsi fregare le fotografie: solo noi avremo l'immagine a piena dimensione e risoluzione e anche "rubandola" sarà difficile stampare una foto a 1200pixel a 72 dpi, verrebbe davvero piccola.
FOTO PER LA STAMPA
Sia che stampate a casa, sia che stampate mandando i file ad un laboratorio il consiglio è quello di farlo con la risoluzione massima che esce dalla macchina, cioè 300dpi, e con la dimensione piu grande di cui disponete senza ridimensionare o ingrandire l'immagine, nel caso dovesse servire lo farà molto meglio il laboratorio per voi in base al tipo di prodotto che state stampando, se 70x100 o 30x45. Solo, state attenti alle PROPORZIONI. Ritagliate nel caso voi stessi l'immagine con le proporzioni giuste, altrimenti il laboratorio sarà costretto a tagliare l'immagine o, se non accettate il ritaglio vi verranno fuori delle bande sopra o sotto oppure ai lati.
Basti sapere che tutte le foto che escono dalla macchina sono di proporzioni 3:2, con eccezione del formato Micro4/3 che è un formato piu stretto e le proporzioni sono 4:3 ovviamente. Per capirci, se non fate ritagli ed avete un sensore da 24 Mpx lasciate l'immagine a 6.000x4.000 a 300dpi.
FORMATO DEI FILE
Sia per il web che per la stampa esportate in jpg. E' il formato grafico più popolare al mondo capace di essere letto anche da un frullatore (è una battuta, nel caso aveste un frullatore Wi-Fi), Non serve inviare TIFF, sono file grafici che contengono livelli e sfumature e sono piu pesanti dei raw stessi. Nella quasi totalità dei casi vi verrà chiesto un jpg. Non vi complicate la vita.
SPAZIO COLORE
Tornando al discorso del linguaggio, lo spazio colore necessiterebbe di un tutorial a parte che faremo in futuro parlando anche della calibrazione e della stampa.
Ma ve la faccio breve: Il 90% dei monitor a malapena arriva a riprodurre l'intera gamma dello spazio colore sRGB, il monitor (calibrato e misurato) dal quale scrivo arriva al 99% sRGB, ma quello del mio collega matrimonialista arriva al 100%. Le carte chimiche (le foto che ricevete dal laboratorio fotografico) riescono a riprodurre una gamma colori e toni che è di gran lunga inferiore allo spazio colore sRGB.
Quindi perchè complicarsi la vita ad usare spazi colore più grandi se poi non riusciremo a vedere quei colori che sono fuori la gamma del dispositivo di visualizzazione?
Non solo, il nostro software calcolerà anche le modifiche che faremo sui colori dello spazio colore piu grande (ma che non vediamo perchè il nostro monitor non riesce a rappresentarle) e può capitare che un colore fuori gamma del nostro monitor venga bruciato solo perchè il dispositivo non riesce a rappresentarlo e non ce ne rendiamo conto. Quindi faremo la post-produzione su un'immagine che in realtà non vediamo interamente. Questo porta a colori sballati quando vista da altri su altri dispositivi.
Quindi:
usate sempre sRGB, sopratutto nel flusso di lavoro, tra le impostazioni di Camera Raw e Lightroome anche in Photoshop. Se settate tutti i software in sRGB vi risolverete un saccaccio di problemi.
Chi dice il contrario vi sta facendo perdere tempo.
Vi riporto le impostazioni che vi consiglio di adottare per ognuno di questi casi, e bisogna che siate certi che non sono consigli frutto di un capriccio, ma consapevoli impostazioni che a questo punto eseguirete perchè sapete consapevolmente cosa state facendo. Mai più impostazioni a caso!
FOTO PER IL WEB
Per foto per il web intendo foto che servano per essere inserite sui social e fruibili su computer o telefonini o tablet.
La premessa da fare è fondamentale. Anche se avete un monitor 5K Retina, le foto che guardate utilizzando uno qualsiasi dei motori di ricerca (Safari, Chrome, Firefox, Explorer, Opera, ecc.) sono tutte limitate a 72dpi, o in rari casi a 96dpi di risoluzione. Questo per non appesantire il web e permettere una navigazione piu veloce. Anche Facebook e Instagram utilizzano lo stesso tipo di discorso, ma differenziano tra alta risoluzione 96dpi e bassa 72dpi. Inoltre sia Facebook, Instagram che WhatsApp comprimono TUTTE le immagini che "sforano" i 450Kb, quindi piu la foto è pesante e più l'algoritmo di conversione sarà aggressivo, perchè lavora in percentuale.
Detto questo, considerando che una foto di 1280 pixel lato lungo a 72dpi è gia grande circa 45cm direi che per i social questo tipo di impostazione può essere definitiva e consente di non far applicare all'algoritmo livelli atomici di compressione con la comparsa di molti artefatti. Certo, chi ha un monitor 27" 4K vedrà l'immagine un po' piccolina, ma per la stragrande maggioranza del pianeta è piu che sufficiente per prendere migliaia, se non milioni di like!
Inoltre pubblicare immagini non enormi è uno dei migliori metodi per non farsi fregare le fotografie: solo noi avremo l'immagine a piena dimensione e risoluzione e anche "rubandola" sarà difficile stampare una foto a 1200pixel a 72 dpi, verrebbe davvero piccola.
FOTO PER LA STAMPA
Sia che stampate a casa, sia che stampate mandando i file ad un laboratorio il consiglio è quello di farlo con la risoluzione massima che esce dalla macchina, cioè 300dpi, e con la dimensione piu grande di cui disponete senza ridimensionare o ingrandire l'immagine, nel caso dovesse servire lo farà molto meglio il laboratorio per voi in base al tipo di prodotto che state stampando, se 70x100 o 30x45. Solo, state attenti alle PROPORZIONI. Ritagliate nel caso voi stessi l'immagine con le proporzioni giuste, altrimenti il laboratorio sarà costretto a tagliare l'immagine o, se non accettate il ritaglio vi verranno fuori delle bande sopra o sotto oppure ai lati.
Basti sapere che tutte le foto che escono dalla macchina sono di proporzioni 3:2, con eccezione del formato Micro4/3 che è un formato piu stretto e le proporzioni sono 4:3 ovviamente. Per capirci, se non fate ritagli ed avete un sensore da 24 Mpx lasciate l'immagine a 6.000x4.000 a 300dpi.
FORMATO DEI FILE
Sia per il web che per la stampa esportate in jpg. E' il formato grafico più popolare al mondo capace di essere letto anche da un frullatore (è una battuta, nel caso aveste un frullatore Wi-Fi), Non serve inviare TIFF, sono file grafici che contengono livelli e sfumature e sono piu pesanti dei raw stessi. Nella quasi totalità dei casi vi verrà chiesto un jpg. Non vi complicate la vita.
SPAZIO COLORE
Tornando al discorso del linguaggio, lo spazio colore necessiterebbe di un tutorial a parte che faremo in futuro parlando anche della calibrazione e della stampa.
Ma ve la faccio breve: Il 90% dei monitor a malapena arriva a riprodurre l'intera gamma dello spazio colore sRGB, il monitor (calibrato e misurato) dal quale scrivo arriva al 99% sRGB, ma quello del mio collega matrimonialista arriva al 100%. Le carte chimiche (le foto che ricevete dal laboratorio fotografico) riescono a riprodurre una gamma colori e toni che è di gran lunga inferiore allo spazio colore sRGB.
Quindi perchè complicarsi la vita ad usare spazi colore più grandi se poi non riusciremo a vedere quei colori che sono fuori la gamma del dispositivo di visualizzazione?
Non solo, il nostro software calcolerà anche le modifiche che faremo sui colori dello spazio colore piu grande (ma che non vediamo perchè il nostro monitor non riesce a rappresentarle) e può capitare che un colore fuori gamma del nostro monitor venga bruciato solo perchè il dispositivo non riesce a rappresentarlo e non ce ne rendiamo conto. Quindi faremo la post-produzione su un'immagine che in realtà non vediamo interamente. Questo porta a colori sballati quando vista da altri su altri dispositivi.
Quindi:
usate sempre sRGB, sopratutto nel flusso di lavoro, tra le impostazioni di Camera Raw e Lightroome anche in Photoshop. Se settate tutti i software in sRGB vi risolverete un saccaccio di problemi.
Chi dice il contrario vi sta facendo perdere tempo.
4. E su Fotocontest?
Fotocontest lo utilizziamo tutti mediante browser o telefonino. Quindi sappiamo che la risoluzione va impostata a 72dpi.
Come dimensione, per una qualità più che buona, consiglio di impostare tra 1500 e 1920 pixel sul lato lungo, in questa maniera anche chi ha un monitor grande può vedere la foto a tutto schermo. In caso di foto verticali o quadrate si può anche ridurre la dimensione del lato lungo a 1200 pixel perchè non sarà comunque possibile vederla a schermo intero su un monitor e sui cellulari è una dimensione anche abbondante. In basso abbiamo un limite per l'invio, foto più piccole di 650pixel non è possibile caricarle, sul mio monitor si vedrebbero grandi come un mouse.
Quando inviate la foto sapete che c'è anche un limite di peso a 5Mb massimi che non si raggiunge con queste impostazioni; solo se magari avete degli HDR spinti allora forse ci si arriva. In quel caso riducete la dimensione o aumentate la compressione.
Lo spazio colore ovviamente sempre sRGB. Nessun browser riesce a riprodurre altri spazi colore quindi gli altri vedrebbero colori diversi da quelli che vedete voi sul vostro monitor perchè verrebbero convertiti in automatico secondo algoritmi di cui non avete il controllo.
Come dimensione, per una qualità più che buona, consiglio di impostare tra 1500 e 1920 pixel sul lato lungo, in questa maniera anche chi ha un monitor grande può vedere la foto a tutto schermo. In caso di foto verticali o quadrate si può anche ridurre la dimensione del lato lungo a 1200 pixel perchè non sarà comunque possibile vederla a schermo intero su un monitor e sui cellulari è una dimensione anche abbondante. In basso abbiamo un limite per l'invio, foto più piccole di 650pixel non è possibile caricarle, sul mio monitor si vedrebbero grandi come un mouse.
Quando inviate la foto sapete che c'è anche un limite di peso a 5Mb massimi che non si raggiunge con queste impostazioni; solo se magari avete degli HDR spinti allora forse ci si arriva. In quel caso riducete la dimensione o aumentate la compressione.
Lo spazio colore ovviamente sempre sRGB. Nessun browser riesce a riprodurre altri spazi colore quindi gli altri vedrebbero colori diversi da quelli che vedete voi sul vostro monitor perchè verrebbero convertiti in automatico secondo algoritmi di cui non avete il controllo.
Disclaimer
Approfondisci questo e e altri argomenti iscrivendoti ad uno dei nostri corsi su www.photoaccademia.it
Estratto da “Dispensa del workshop Post-Produzione” - 2018 - Photoaccademia S.r.l.s.© È severamente vietato pubblicare, riscrivere, commercializzare, distribuire o trasmettere in alcun modo e sotto qualsiasi forma, riprodurre in qualsiasi modo e diffondere i contenuti del documento, salvo consenso scritto da chiedersi esclusivamente all’indirizzo info@photoaccademia.it.
Ogni violazione sarà perseguita ai sensi di legge.
Estratto da “Dispensa del workshop Post-Produzione” - 2018 - Photoaccademia S.r.l.s.© È severamente vietato pubblicare, riscrivere, commercializzare, distribuire o trasmettere in alcun modo e sotto qualsiasi forma, riprodurre in qualsiasi modo e diffondere i contenuti del documento, salvo consenso scritto da chiedersi esclusivamente all’indirizzo info@photoaccademia.it.
Ogni violazione sarà perseguita ai sensi di legge.







Diciamo che abbiamo la nostra immagine a 300dpi come uscita dalla macchina con 6.000x4.000 pixel. Se la porto a 72dpi senza ricampionare, a parte la dimensione a stampa, come dicevamo non succede nulla dal punto di vista numerico perchè i pixel sono sempre quelli.
Ma c’è un problema.
IL PESO! Cioè, quanto occupa in mb su disco e sopratutto quanto occupa nei server e quanto ci mette internet a caricarla! Una foto a piena risoluzione e dimensione, esportata senza compressione in jpg, può arrivare tranquillamente a 10mb, forse anche di più.
Per ridurne il peso le strade sono 2:
- il ricampionamento;
- la compressione dei dati in fase di esportazione (cioè quando la "trasformiamo" in jpg).
IL RICAMPIONAMENTO
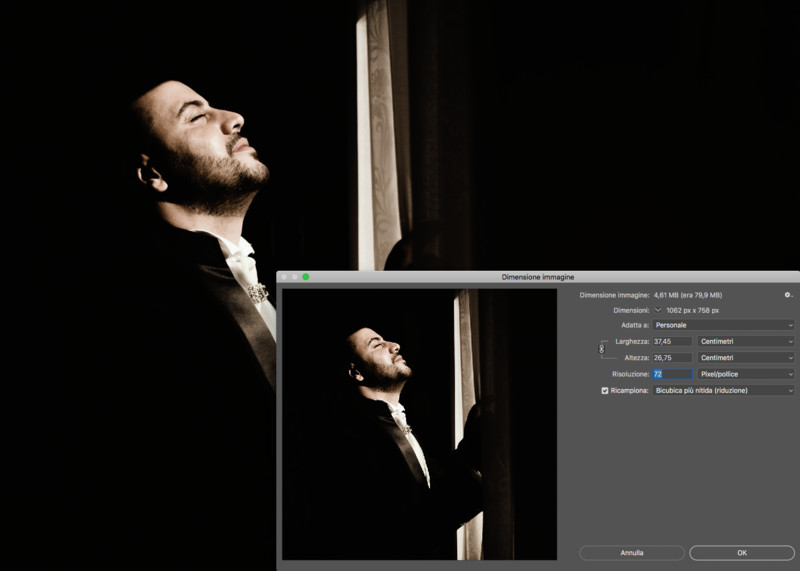
Con il ricampionamento teniamo fissa la dimensione a stampa e proviamo a cambiare la risoluzione. Quindi, se prima senza ricampionare nella finestra dimensione immagine non succedeva nulla quando cambiavi la risoluzione, con la spunta del pulsante di ricampionamento se cambi la risoluzione vedrai che cambia il PESO del file e il numero di pixel.
E come è possibile?
Semplice, abbiamo ELIMINATO il 76% dei pixel, cioè 228 pixel per ogni pollice quadrato! Anche di questo ho accennato nell’articolo.
Quindi a questo punto abbiamo un’immagine che prima pesava svariati mb ed ora ne abbiamo una molto più leggera.
Se guardi bene il pannellino Dimensione Immagine adesso abbiamo sempre un’immagine delle stesse dimensioni in cm, ma dimensione in pixel più piccola (1440x960). Infatti abbiamo cambiato la risoluzione, fissando la dimensione a stampa.
Già qui dovresti illuminarti!
Ci sono 2 file grandi uguali a stampa, ma con risoluzione e peso diversi! Che succede se li stampo entrambi? Semplice, quello a minore risoluzione verrà “sgranatoâ€. Perchè abbiamo ELIMINATO dei pixel.
Inoltre c’è un altro motivo importante, ma anche in questo caso bastava leggere attentamente l’articolo. Tutti i browser hanno lo standard di 72 o 96 dpi per le immagini che visualizzano, stessa cosa Facebook e gli altri social. Se invii una foto a 300dpi il tuo browser la ricampiona in automatico con un suo algoritmo che certamente non è migliore di quello dei software grafici come Photoshop, e sopratutto non è monitorabile, non puoi controllarne il risultato fino a quando non pubblichi la foto. Spesso capita di vedere delle foto di paesaggio con un evidente banding causato, tra le altre cose, da un algoritmo non all’altezza.
In ogni caso visto che la maggior parte dei monitor è FullHD o anche meno, avere una foto a monitor di 1440 lato lungo o anche meno, permette comunque di vedere un’ottima immagine nella maggior parte dei casi grande abbastanza per essere apprezzata.
Il motivo quindi per cui sul web si usa lo standard a 72dpi è per ragioni quindi di peso! File meno pesanti rendono il web più veloce per tutti.
Però si spiega in parte anche il fatto del furto delle foto.
Ricampionando abbiamo fissato la dimensione a stampa e abbiamo capito (speriamo
Allora se mi voglio “fregare†una foto dal web la vedo dura a stamparla a 72 dpi! L'unico modo che ho per farlo è di ridurne drasticamente le dimensioni a stampa, senza ricampionare stavolta, perchè i pixel dovrebbero essere “ricostruitiâ€. Ma se non ricampiono, e cambio la risoluzione di una foto da 72dpi a 300dpi che succede?
Si rimpicciolisce!
Quindi le foto dal web, se rubate, possono essere “spacciate†solo sul web, non posso rubare immagini a 72dpi per farci un fotoquadro, al massimo posso metterle sul comodino.
Ma c’è anche un altro problema secondario.
Se io autore della foto non dovessi avere più il negativo, uno dei modi per poter dimostrare la paternità di uno scatto potrebbe essere quello di avere il jpg con una risoluzione di gran lunga maggiore rispetto all’eventuale ladro.
Per cui: sul web 72dpi e per la stampa 300dpi. Se stampate in grande formato (oltre 1 metro) potete anche scendere come risoluzione a 240dpi, la differenza non si noterà perchè una foto di 1 metro non la guarderete da 40cm di distanza.
Io spero di essere stato il più chiaro possibile, ovvio però che ci sono concetti che andrebbero approfonditi e spiegati face-to-face e con prove ed esempi pratici; eventualmente puoi dare un’occhiata ai corsi che teniamo in giro per l’Italia visitando il nostro sito www.photoaccademia.it
La mia precisazione , mi porta quindi a chiederti perché caricare una foto, per esempio per un Contest o per il web, a 72dpi invece che a 300dpi se tanto avendo gli stessi pixel risultano "uguali"? qual'è il motivo che ci dovrebbe spingere a cambiare dpi se tanto finché non si stampa non servono? Per anni ho trovato come risposta che così si evita che se ci "rubano" le foto la stampa sarà piccola (quindi di poca importanza) ma per l'appunto questo pensiero è sbagliato.Ti ringrazio per la pronta risposta.Non parto mai con il pregiudizio di sapere (anzi l'unica cosa certa che so è quella di non sapere) e sono estremamente curioso di far luce su questo mio dubbio